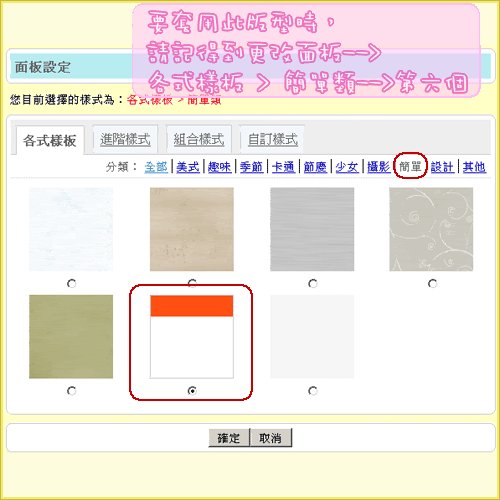
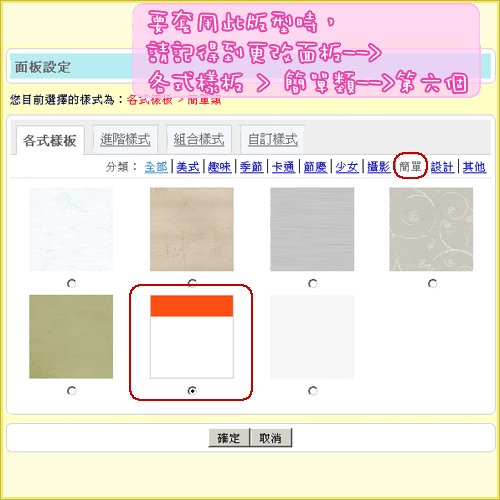
♡﹋♥♥小圓心玲製-(粉藍)蕾絲雪納瑞版型♡ ╯°
♥小圓心玲製-(粉藍)蕾絲雪納瑞版型

☆放大預覽作品投影片☆

 語法版權所有
語法版權所有
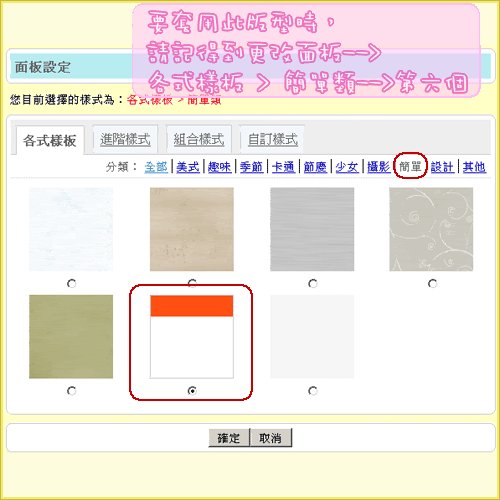
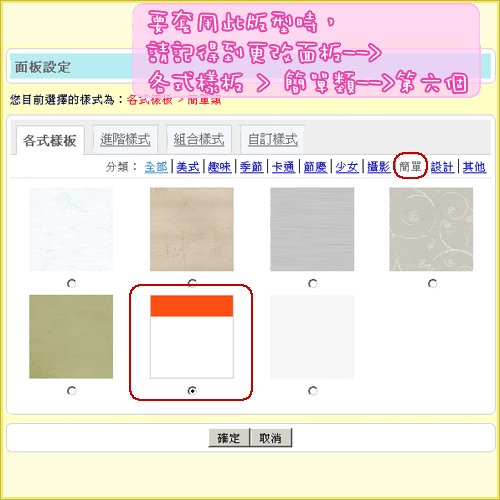
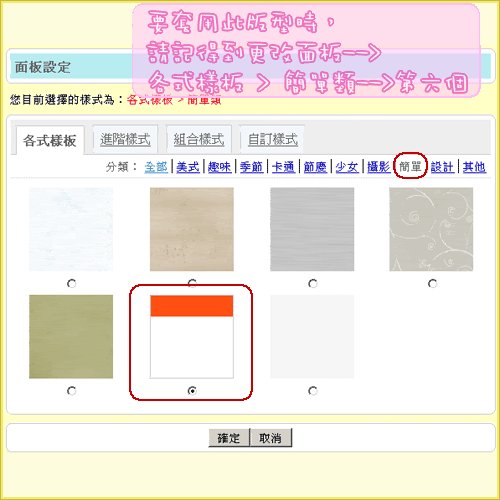
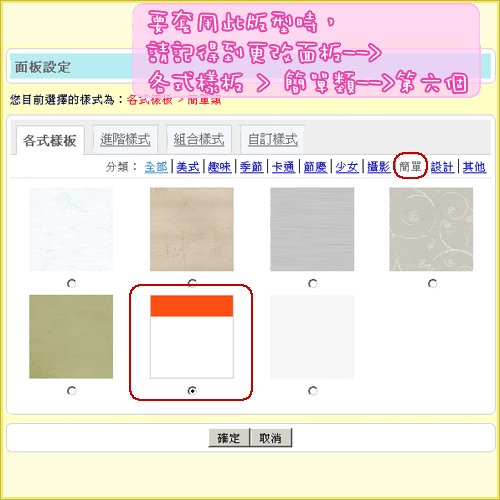
語法分享(請自行copy):
|
a, a:link, a:visited{color:#0071C5;text-decoration:none;}
a:hover{color:#64BDFF;}
body{background:transparent no-repeat 50% 30px;}
html{background:#D0EDFF url(http://i269.photobucket.com/albums/jj54/ddoratmtj/background/fish_bg01.gif) repeat 50% 30px;overflow-x:hidden;}
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:#B2D8EC url(http://i269.photobucket.com/albums/jj54/ddoratmtj/line/th0538.gif) 50% 0% repeat-x;color:#1F7EC8;text-align:center;height:66px;}
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:#B2D8EC;color:#4D4D4D;}
.yc3pribd .mhd{background:#E8F6FE url(http://i269.photobucket.com/albums/jj54/ddoratmtj/line/th0538.gif) 50% 0 repeat-x;color:#000000;text-align:center;height:66px;}
.yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p{background:#E8F6FE 50% 0 repeat;color:#3F4D57;}
#ymodcal .mbd td strong {color:#BA331C;}
#yblogtitle .mbd, #yblogtitle .mft{background:url(http://i269.photobucket.com/albums/jj54/ddoratmtj/title/shan_title07.gif) -53px 0px repeat;color:#000000;padding-top:158px;padding-right:40px;text-align:right;font-size:14px;height:237px;}
#yblogtitle h1, #yblogtitle a {color:#D9EFFF;font-size:18px;font-weight:bolder;font-family:標楷體;}
#yblast .bg {zoom:1;filter:alpha(opacity=50);opacity:0.5;}
#yblast .text{color:#30536D;}
.ycntmod {width:100%;position:relative;margin-bottom:60px;overflow:hidden;}
.ycntmod .rctop {background:url(http://teresaping.myweb.hinet.net/blog/line/shan_line01.gif) left bottom repeat-x;margin-right:5px;}
.ycntmod .rctop div {background:url(http://i269.photobucket.com/albums/jj54/ddoratmtj/line/shan_line02.gif) right bottom no-repeat;height:37px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcbtm {background:url(http://teresaping.myweb.hinet.net/blog/line/shan_line03.gif) left bottom repeat-x;margin-right:5px;}
.ycntmod .rcbtm div {background:url(http://i269.photobucket.com/albums/jj54/ddoratmtj/line/shan_line04.gif) right top no-repeat;height:37px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcl {padding-left:5px;background:url(http://i269.photobucket.com/albums/jj54/ddoratmtj/line/shan_line05.gif) repeat-y;}
.ycntmod .rcr {padding-right:5px;background:url(http://i269.photobucket.com/albums/jj54/ddoratmtj/line/shan_line06.gif) right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
.twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:950px;margin:0 auto;}
.twocolga[class], .twocoldr[class]{min-width:950px;}
.twocolga .ycnt3col, .twocoldr .ycnt3col {width:950px;text-align:left;margin:0 auto;}
.thrcol #yhtw_mastfoot {margin:0 auto;}
.thrcol[class]{min-width:950px;}
.thrcol .ycnt3col {width:950px;text-align:left;margin:0 auto;}
table#bloginfo th {background:transparent;}
table#usrinfo th {background:transparent;}
body {border:3px double #85D5E2;}
html{border:10px solid #85D5E2;}
html{ SCROLLBAR-TRACK-COLOR: #B2E0FF;
SCROLLBAR-HIGHLIGHT-COLOR: #B2E0FF;
SCROLLBAR-SHADOW-COLOR: #B2E0FF;
SCROLLBAR-ARROW-COLOR: #B2E0FF;
SCROLLBAR-FACE-COLOR: #7AC5F8;
SCROLLBAR-3DLIGHT-COLOR: #7AC5F8;
SCROLLBAR-DARKSHADOW-COLOR: #7AC5F8;
SCROLLBAR-BASE-COLOR: #7AC5F8
; }
input, select{background:#B8DDEF;color:#77BAF1;border:1px solid #77BAF1;FONT-SIZE:11px;font-family:verdana;}
.ycntmod .mbd ul.list li{background:#CBE6F4 url(http://i225.photobucket.com/albums/dd4/yysdyti/icon/animal_icon02.gif);background-repeat:no-repeat;padding-left:12px;padding-top:10px;border:2px dotted #77BAF1;}
.yblogcnt .blgtitlebar {margin-bottom:10px;}
.yblogcnt .blgtitlebar h2 {background:url(http://i269.photobucket.com/albums/jj54/ddoratmtj/icon/shan_icon01.gif) no-repeat;padding-left:64px;height:61px;}
.yblogcnt .blgtitlebar h2 a {padding-right:5px;}
div#btnsbsrb a{display:block;width:113px;height:100px;overflow:hidden;background:url(http://i269.photobucket.com/albums/jj54/ddoratmtj/icon/shan_icon02.gif) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:113px;height:100px;overflow:hidden;background:url(http://i269.photobucket.com/albums/jj54/ddoratmtj/icon/shan_icon02.gif) no-repeat;margin:0;}
div.btncomment a {display:block;height:100px;width:113px;background:url(http://i269.photobucket.com/albums/jj54/ddoratmtj/icon/shan_icon03.gif) no-repeat;}
div.btntrackback a {display:block;height:100px;width:113px;background:url(http://i269.photobucket.com/albums/jj54/ddoratmtj/icon/shan_icon04.gif) no-repeat;}
div.btncompose a{display:block;width:113px;height:100px;overflow:hidden;background:url(http://i269.photobucket.com/albums/jj54/ddoratmtj/icon/shan_icon05.gif) no-repeat;}
div.btnphoto a{display:block;width:113px;height:100px;overflow:hidden;background:url(http://i269.photobucket.com/albums/jj54/ddoratmtj/icon/shan_icon06.gif) no-repeat;}
div.btnsetup a{display:block;width:113px;height:100px;overflow:hidden;background:url(http://i269.photobucket.com/albums/jj54/ddoratmtj/icon/shan_icon07.gif) no-repeat;}
#ymodupdate .mbd .date{background:url(http://i269.photobucket.com/albums/jj54/ddoratmtj/icon/icon059.gif) left center no-repeat;padding-left:11px;font-size:89%;font-family:verdana;}
div.btnblgedit, div.btnblgdel, div.btnblgreport, div.btncmntdel {background:transparent;border:3px double #34ABFB;}
.reportbtns span{background:transparent;border:3px double #34ABFB;}
|
|
旋心幻律★版型設計部屋

本站由小圓心玲駐台,
版型語法設計版權為旋心幻律所有。
本站圖像取材皆源自免費素材網站及森羅萬像,
圖像著作權為原創者所有
(純欣賞用,不得用作商業圖利行為)。
若有侵權懇請請來涵告知,本站將立即刪除圖檔。
|