★~丫玲玲製-Hello Kitty《賞花樂》★~版型~☆
好一陣子沒發表Hello Kitty滴版型啦~
希望這個版大家能喜歡~
第一次連著發兩個版型,
哇!!還真是累累丫~
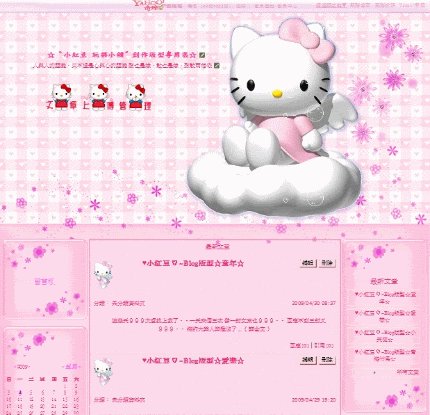
★~丫玲玲製-Hello Kitty《賞花樂》★~版型~☆ 版型 預覽圖

★~丫玲玲製-Hello Kitty《賞花樂》★~版型~☆ 訂閱+回應+引用 預覽圖



★~丫玲玲製-Hello Kitty《賞花樂》★~版型~☆ 發表+上傳+管理 按鈕 預覽圖



★~丫玲玲製-Hello Kitty《賞花樂》★~版型~☆ 回應欄位上方 預覽圖


/*丫玲玲製-Hello Kitty《賞花樂》版型語法開始*/
/*招呼語色+調整高度+置中+字體大小*/
#yblast .bg {background: transparent no-repeat}
#yblast .text{color:#FFE6FF;padding-top:10px;}
#yblast{text-align:center}
#yblast .text{font-size:14px;font-weight:lighter}
/*部落格描述及名稱連結底色及文字顏色設定*/
#yblogtitle .mbd,#yblogtitle .mft{background:transparent;color:#9B2788;padding:290px 0px 0px 70px;}
#yblogtitle h1, #yblogtitle a {color: #990099; font-size:18px;font-weight:bolder;font-family:標楷體;}
/*三按鍵位置設定*/
#yblogtitle .tft {margin: 5px 30px 0px 30px;}
/*三個按鍵管理*/
div.btncompose a{display:block;width:75px;height:31px;overflow:hidden;background:url(http://img249.imageshack.us/img249/4173/35693001.gif) no-repeat;}
div.btnphoto a{display:block;width:75px;height:31px;overflow:hidden;background:url(http://img194.imageshack.us/img194/1719/49453096.gif) no-repeat;}
div.btnsetup a{display:block;width:75px;height:31px;overflow:hidden;background:url(http://img194.imageshack.us/img194/6707/70310993.gif ) no-repeat;}
/*側欄區上標底色及文字顏色設定*/
.yc3sec .mhd, .yc3subbd .mhd{background:url(http://img338.imageshack.us/img338/4305/kjw.gif) no-repeat center top;color:#74279B;padding-left:0px;padding-top:140px;text-align:center;}
#ymodcal .mhd{background:url(http://img194.imageshack.us/img194/7184/90612083.gif) center top no-repeat;color: #660000;padding-left:0px;padding-top:0px;font-weight:bolder;height:155px}
.yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{color:#74279B;}
/*側欄區內文底色及文字顏色設定*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#74279B;}
/*文章區上標底色及文字顏色設定*/
.yc3pribd .mhd{ background:transparent;color:#74279B;padding-left:5px;padding-top:0px;}
/*文章內文及文章區底色及文字顏色設定*/
.yc3pribd .mbd,.yc3pribd .mft{ padding:10px;background:transparent;color:#74279B;}
/*文章區及側欄區不設透明度*/
.yc3sec .mhd, .yc3subbd .mhd,#ymodcal .mhd,.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{filter:alpha(opacity=100);opacity:1.0}
.yc3pribd .mhd,.yc3pribd .mbd,.yc3pribd .mft,.ycntmod .rctop,.ycntmod .rctop div,.ycntmod .rcbtm,.ycntmod .rcbtm div ,.ycntmod .rcl ,.ycntmod .rcr {filter:alpha(opacity=100);opacity:1.0}
/*奇摩置尾區不顯示*/
#yhtw_mastfoot{display:none}
/*月曆粗體字顏色*/
#ymodcal .mbd td strong {color: #9B2788;}
/*大頭照暱稱文字大小*/
#ymodprf .nickname a {font-family:標楷體;font-size:17px;}
/*Links連結文字及位置顏色改變*/
a,a:link,a:visited{color:#74279B;text-decoration: none}
a:hover{color:#9B2788;text-decoration: none;position: relative; top: 2px;left:2px;}
/*捲軸區色彩設定*/
html{SCROLLBAR-FACE-COLOR:#9078B5;
SCROLLBAR-3DLIGHT-COLOR:#9B2788;
SCROLLBAR-ARROW-COLOR:#9B2788;
SCROLLBAR-TRACK-COLOR:#FFFFFF;
SCROLLBAR-DARKSHADOW-COLOR:#9B2788;
SCROLLBAR-BASE-COLOR:#9078B5;}
/*個人資料管理頁面公開的部落標題+管理回應文字顏色設定*/
#ybloginfo table, #yusrinfo table, #yusrintro p ,.listbd,#ycmntlist table th ,#ycmntlist .btncmntre{background:transparent #FFFFFF;color:#74279B;}
/*大標題圖背景+重覆底背景設定*/
body {background:url(http://img338.imageshack.us/img338/6674/20384015.gif) center top transparent no-repeat;}
html {background:url(http://img268.imageshack.us/img268/1791/67814461.gif) center top #9078B5 repeat;}
/*文章前小圖設定*/
.yblogcnt .blgtitlebar {margin-bottom:9px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url(http://img411.imageshack.us/img411/1387/60872877.gif) no-repeat;padding-left:55px;padding-top:75px;}
/*左右欄位小圖*/
.ycntmod .mbd ul.list li{background-image:url(http://img411.imageshack.us/img411/8730/87088737.gif);background-repeat:no-repeat; padding-left:19px;padding-top:12px;_line-height:1.0em}
/*訂閱部落格圖示*/
div#btnsbsrb a, div#btnsbsrb_nologin a{display:block;width:55px;height:90px;overflow:hidden;background:url(http://img249.imageshack.us/img249/7504/27565767.gif) no-repeat;margin:0px;}
/*回應跟引用更換圖片語法*/
div.btncomment a {display:block;height:240px;width:90px;background:url(http://img401.imageshack.us/img401/7421/14610348.gif) no-repeat;}
div.btntrackback a {display:block;height:240px;width:90px;background:url(http://img194.imageshack.us/img194/2875/26950661.gif) no-repeat;}
/*回應欄位上加圖片或動畫*/
#yartcmt .pagination strong{display:none;}
#yartcmt .pagination{background:url(http://img512.imageshack.us/img512/9883/79799505.gif) no-repeat;height:275px;background-position:center;}
/*編輯刪除按鈕圖片設定*/
div.btnblgedit,div.btnblgdel,div.btnblgreport,div.btncmntdel {background:transparent;border:2px outset #FF99CC;}
.reportbtns span{background:transparent;border:2px outset #FF99CC;}
/*框設定*/
#yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:transparent repeat-y;border:none;}
#yblogtitle .rcr{background:transparent right repeat-y;}
#yblogtitle .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
#yblogtitle .rcbtm div {background:transparent right bottom no-repeat;height:120px;right:-0px;}
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://) bottom center;margin-right:0px;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcbtm {zoom:1;background:url(http://) top center;margin-right:0px;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:0px;background:url(http://img338.imageshack.us/img338/5599/87040357.gif) repeat;border:3px outset #FFFFFF;}
#ymngmsg .actionbar{background:url(http://img338.imageshack.us/img338/5599/87040357.gif);}
.ycntmod .rcr {zoom:1;padding-right:0px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*本版型僅適用三欄版(丫玲玲偏好三欄版的設計唷!)*/
/*三欄式版面加大寬度*/
.thrcol #yhtw_mastfoot {width:990px;margin:0 auto;}
.thrcol[class]{min-width:990px;}
.thrcol .ycnt3col {zoom:1;width:990px;text-align:left;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:190px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:190px;}
.thrcol .yc3subbd {width:183px;float:left;position:absolute;right:5px;}
.thrcol .yc3sec {width:183px;float:right;position:absolute;left:5px;}
/**************************************************************************/
/*以下若要顯示,請刪除那段語法即可*/
#yblast .text a{display:none;}/*隱藏招呼語的我要留言*/
body{overflow-x:hidden;}/*隱藏下方捲軸*/
#yhtw_masthead .mhlogo{display:none}/*隱藏置頂奇摩LOGO */
#yhtw_masthead .mhsch{display:none}/*隱藏置頂功能服務*/
#yhtw_mastfoot{display:none;} /*隱藏雅虎頁尾 */
/*特殊選項設定_感謝柏憲妙方*/
/*文章分類--最新回應--最新文章--捲軸內容高度--內容超出區塊自動由瀏覽器決定-相對定位*/
#ymodfolder .mbd, #ymodnewcomt .mbd, #ymodnewart .mbd {HEIGHT:250px;OVERFLOW:auto;position:relative;}
/*語法結束*/

本版型素材皆取自於網路經由丫玲玲加工製成,
若有侵權或冒犯之處,煩請告知定立即處理,謝謝!
特別感謝大方分享素材的格友們~
捲軸特別感謝琳達分享