♡傻喵製-粉紅KT版型♡
這個粉紅KT版型跟上篇做的粉藍版型大同小異~也希望大家會喜歡唷~
圖片樣式如果有侵權的話~要留言告訴傻喵唷^^~訂閱回引圖引用 
游標方面傻喵就不PO語法上去了唷~大家可以自由選擇你喜歡的游標^^以下是游標語法
body{cursor:url(游標圖檔1)}
a:hover{cursor:url(游標網址2)}
***版型預覽圖.........

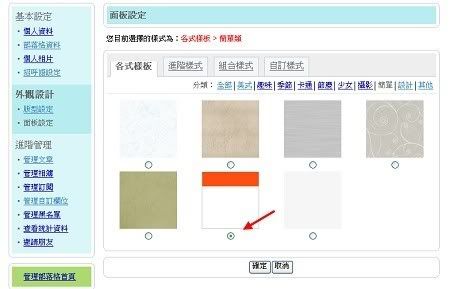
套用語法前,請先到面板設定→各式樣式→簡單類→ 兩欄式[窄欄靠右]或是三
兩欄式[窄欄靠右]或是三
欄式都可以用唷^^
CCS語法請從以下開始複製......
/*隱藏招呼語*/
#yblast{display:none;}
#yblast .bg {background:transparent;}
#yblast{text-align:center;}
#yblast .text{color:#000000;}
/*大標題圖背景重覆底背景設定*/
body {background:url(http://www.dk101.com/attachments/2009/05/314745_200905150406201NJ59.jpg) center top transparent no-repeat;}
html {background:url(http://f10.wretch.yimg.com/bb1229tw/11/1612902687.jpg) center top #F00F78 repeat;}
/*文章前小圖設定*/
.yblogcnt .blgtitlebar h2 {font-size:100%;font-weight:bold;background:url(http://f10.wretch.yimg.com/bb1229tw/11/1612902688.jpg) no-repeat;padding-left:140px;height:100px;}
.yblogcnt .blgtitlebar h2 a {color:#F00F78;padding-right:35px;}
/*make coomment bar回應引用訂閱更換語法*/
div#btnsbsrb a{display:block;width:102px;height:67px;overflow:hidden;background:url(http://www.fx-word.com/img1/20090420/1240186935G.gif) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:102px;height:67px;overflow:hidden;background:url(http://www.fx-word.com/img1/20090420/1240186935G.gif) no-repeat;margin:0;}
#yblogtitle .tft {text-align:right;padding-bottom:0px;position:relative;}
div.btncomment a {display:block;height:80px;width:80px;background:url(http://www.fx-word.com/img1/20090404/1238859939Y.gif) no-repeat;}
div.btntrackback a {display:block;height:80px;width:80px;background:url(http://www.fx-word.com/img1/20090404/1238860005X.gif) no-repeat;}
/*部落格描述及名稱連結底色及文字顏色設定*/
#yblogtitle h1, #yblogtitle a {color:#F00F78;font-size:16px;font-weight:bolder;font-family:標楷體;}
#yblogtitle .mbd, #yblogtitle .mft{background:url(http://f10.wretch.yimg.com/bb1229tw/11/1612902684.jpg);color:#F00F78;padding:135px 100px 0px 60px;text-align:center;font-size:12px;height:250px;}
#yblogtitle .tft {margin:130px 80px 0px 0px;}
/*招呼欄位底色及文字顏色設定*/
#yblast .bg {background:transparent;}
#yblast .text{color:#F00F78;}
/*編輯刪除按鈕圖片設定*/
div.btnblgedit, div.btnblgdel, div.btnblgreport, div.btncmntdel {background:transparent #FFFFFF;border:2px outset #F00F78;}
.reportbtns span{background:transparent #FFFFFF;border:2px outset #F00F78;}
/*INPUT搜尋圖片設定*/
input, select{background:transparent;color:#F00F78;}
/*管理設定*/
#yreplymsg table, div#postrte th, div.buttonmenu, table#datatable td input, div.actionbar span, #yartcmt .pagination{background:transparnet;}
/*招呼欄位底色及文字顏色設定*/
#yblast .text{color:#F00F78;text-align:left;}
#yblast .bg{background:no-repeat;padding-top:40px;filter:alpha(opacity=100);opacity:1.0;}
/*側欄區上標底色及文字顏色設定*/
.yc3sec .mhd, .yc3subbd .mhd{background:url(http://f10.wretch.yimg.com/bb1229tw/11/1612902690.jpg) repeat;color:#F00F78;text-align:left;padding:0px 0px 0px 50px;padding-top:0px;height:80px;}
#ymodcal .mhd{background:repeat-x;color:#F00F78;padding-left:0px;padding-top:0px;font-weight:bolder;height:20px;}
.yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{color:#F00F78;}
/*側欄區內文底色及文字顏色設定*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#F00F78;}
/*文章區上標底色及文字顏色設定*/
.yc3pribd .mhd{background:bottom repeat-x;color:#F00F78;padding-left:35px;padding-top:5px;height:50px;}
/*文章內文及文章區底色及文字顏色設定*/
.yc3pribd .mbd, .yc3pribd .mft{padding:10px;background:transparent;color:#F00F78;}
/*文章區及側欄區不設透明度*/
.yc3sec .mhd, .yc3subbd .mhd, #ymodcal .mhd, .yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{filter:alpha(opacity=100);opacity:0.1;}
.yc3pribd .mhd, .yc3pribd .mbd, .yc3pribd .mft, .ycntmod .rctop, .ycntmod .rctop div, .ycntmod .rcbtm, .ycntmod .rcbtm div , .ycntmod .rcl , .ycntmod .rcr {filter:alpha(opacity=100);opacity:0.1;}
/*奇摩置尾區不顯示*/
#yhtw_mastfoot{display:none;}
/*月曆粗體日期顏色設定*/
#ymodcal .mbd td strong {color:#F00F78;}
/*連結文字及位置顏色改變設定*/
a, a:link, a:visited{color:#F00F78;text-decoration:none;}
a:hover{color:#FF4080;position:relative;top:2px;}
a:hover{color:#FF4080;position:relative;top:3px;background:no-repeat;background-position:50% 50%;}
/*外框色彩設定*/
html{
border-left:12px solid #F087B4;
border-right:12px solid #F087B4;}
/*捲軸區色彩設定*/
HTML{
SCROLLBAR-FACE-COLOR:#fc90b4;
SCROLLBAR-HIGHLIGHT-COLOR:#fcd8d8;
SCROLLBAR-SHADOW-COLOR:#fcd8d8;
SCROLLBAR-3DLIGHT-COLOR:#fcb4b4;
SCROLLBAR-ARROW-COLOR:#fcb4d8;
SCROLLBAR-TRACK-COLOR:#fcd8d8;
SCROLLBAR-DARKSHADOW-COLOR:#fc90b4;
}
/******框框的設定******/
#yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:transparent repeat-y;border:none;}
#yblogtitle .rcr{background:transparent right repeat-y;}
#yblogtitle .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
#yblogtitle .rcbtm div {background:transparent right bottom no-repeat;height:0px;right:0px;}
.ycntmod {width:100%;position:relative;margin-bottom:0px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://) left top repeat;margin-right:0px;filter:alpha(opacity=100);opacity:1.0;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcbtm {zoom:1;background:url(http://) left bottom repeat;margin-right:0px;filter:alpha(opacity=100);opacity:1.0;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:0px;background:repeat;border:4px outset;color:#FF5755;filter:alpha(opacity=100);opacity:1.0;}
.ycntmod .rcr {zoom:1;padding-right:0px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*二欄式窄欄靠右版面加大寬度設定*/
.twocolga .yc3main {width:100%;float:left;}
.twocolga .yc3mainbd {margin-right:20px;}
.twocolga .yc3pri {width:100%;}
.twocolga .yc3subbd {width:185px;position:absolute;right:-10px;}
.twocolga .yc3sec {display:none;}
.twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:960px;margin:0 auto;}
.twocolga[class], .twocoldr[class]{min-width:960px;}
.twocolga .ycnt3col, .twocoldr .ycnt3col {zoom:1;width:960px;text-align:left;margin:0 auto;}
/*三欄式版面加大寬度設定*/
.thrcol #yhtw_mastfoot {width:990px;margin:0 auto;}
.thrcol[class]{min-width:990px;}
.thrcol .ycnt3col {zoom:1;width:990px;text-align:left;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:190px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:190px;}
.thrcol .yc3subbd {width:185px;float:left;position:absolute;right:5px;}
.thrcol .yc3sec {width:185px;float:right;position:absolute;left:5px;}
*************************************************************************************
*************************************************************************************
/*以下若要顯示請不要放上即可*/
/*隱藏更新日期欄*/
#ymodupdate{display:none}
/*隱藏部落格相簿*/
#ymodalbum{display:none;}
/*隱藏我要留言免受廣告干擾*/
#yblast .text a{display:none;}
/*隱藏留言板*/
#ymsgboard {display:none;}
/*隱藏左右欄位標題*/
.yc3sec .mhd,.yc3sub .mhd{display:none}
.yc3sec .mbd,.yc3sub .mbd{zoom:1;filter:alpha(opacity:0)}
/*隱藏留言板欄位*/
#ymodmsgbd{display:none;}
/*特殊選項設定_感謝柏憲妙方*/
/*文章分類--最新回應--最新文章--捲軸內容高度--內容超出區塊自動由瀏覽器決定-相對定位*/
#ymodfolder .mbd, #ymodnewcomt .mbd, #ymodnewart .mbd {HEIGHT:250px;OVERFLOW:auto;position:relative;}
/*Profile隱藏自我介紹欄位*/
#ymodprf{display:none}
/*隱藏文章欄位標題*/
.yc3pribd .mhd{display:none}
.yc3pribd .mbd{zoom:1;filter:alpha(opacity:0)}
/*隱藏內文發表日期*/
/*隱藏發文時間*/
#ypartsingle .date,#yarticle .date {display:none}
/*文章廣告不要顯示*/
.ysm {display:none;}
.ysm .ysmlabel {display:none;}
.ysm DL {display:none;}
.ysm DL.last {display:none;}



傻喵希望大家會喜歡~.......

這個粉紅KT版型跟上篇做的粉藍版型大同小異~也希望大家會喜歡唷~
圖片樣式如果有侵權的話~要留言告訴傻喵唷^^~訂閱回引圖引用 ![]()
游標方面傻喵就不PO語法上去了唷~大家可以自由選擇你喜歡的游標^^以下是游標語法
body{cursor:url(游標圖檔1)}
a:hover{cursor:url(游標網址2)}
***版型預覽圖.........

套用語法前,請先到面板設定→各式樣式→簡單類→ 兩欄式[窄欄靠右]或是三
兩欄式[窄欄靠右]或是三
欄式都可以用唷^^
CCS語法請從以下開始複製......
/*隱藏招呼語*/
#yblast{display:none;}
#yblast .bg {background:transparent;}
#yblast{text-align:center;}
#yblast .text{color:#000000;}
/*大標題圖背景重覆底背景設定*/
body {background:url(http://www.dk101.com/attachments/2009/05/314745_200905150406201NJ59.jpg) center top transparent no-repeat;}
html {background:url(http://f10.wretch.yimg.com/bb1229tw/11/1612902687.jpg) center top #F00F78 repeat;}
/*文章前小圖設定*/
.yblogcnt .blgtitlebar h2 {font-size:100%;font-weight:bold;background:url(http://f10.wretch.yimg.com/bb1229tw/11/1612902688.jpg) no-repeat;padding-left:140px;height:100px;}
.yblogcnt .blgtitlebar h2 a {color:#F00F78;padding-right:35px;}
/*make coomment bar回應引用訂閱更換語法*/
div#btnsbsrb a{display:block;width:102px;height:67px;overflow:hidden;background:url(http://www.fx-word.com/img1/20090420/1240186935G.gif) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:102px;height:67px;overflow:hidden;background:url(http://www.fx-word.com/img1/20090420/1240186935G.gif) no-repeat;margin:0;}
#yblogtitle .tft {text-align:right;padding-bottom:0px;position:relative;}
div.btncomment a {display:block;height:80px;width:80px;background:url(http://www.fx-word.com/img1/20090404/1238859939Y.gif) no-repeat;}
div.btntrackback a {display:block;height:80px;width:80px;background:url(http://www.fx-word.com/img1/20090404/1238860005X.gif) no-repeat;}
/*部落格描述及名稱連結底色及文字顏色設定*/
#yblogtitle h1, #yblogtitle a {color:#F00F78;font-size:16px;font-weight:bolder;font-family:標楷體;}
#yblogtitle .mbd, #yblogtitle .mft{background:url(http://f10.wretch.yimg.com/bb1229tw/11/1612902684.jpg);color:#F00F78;padding:135px 100px 0px 60px;text-align:center;font-size:12px;height:250px;}
#yblogtitle .tft {margin:130px 80px 0px 0px;}
/*招呼欄位底色及文字顏色設定*/
#yblast .bg {background:transparent;}
#yblast .text{color:#F00F78;}
/*編輯刪除按鈕圖片設定*/
div.btnblgedit, div.btnblgdel, div.btnblgreport, div.btncmntdel {background:transparent #FFFFFF;border:2px outset #F00F78;}
.reportbtns span{background:transparent #FFFFFF;border:2px outset #F00F78;}
/*INPUT搜尋圖片設定*/
input, select{background:transparent;color:#F00F78;}
/*管理設定*/
#yreplymsg table, div#postrte th, div.buttonmenu, table#datatable td input, div.actionbar span, #yartcmt .pagination{background:transparnet;}
/*招呼欄位底色及文字顏色設定*/
#yblast .text{color:#F00F78;text-align:left;}
#yblast .bg{background:no-repeat;padding-top:40px;filter:alpha(opacity=100);opacity:1.0;}
/*側欄區上標底色及文字顏色設定*/
.yc3sec .mhd, .yc3subbd .mhd{background:url(http://f10.wretch.yimg.com/bb1229tw/11/1612902690.jpg) repeat;color:#F00F78;text-align:left;padding:0px 0px 0px 50px;padding-top:0px;height:80px;}
#ymodcal .mhd{background:repeat-x;color:#F00F78;padding-left:0px;padding-top:0px;font-weight:bolder;height:20px;}
.yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{color:#F00F78;}
/*側欄區內文底色及文字顏色設定*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#F00F78;}
/*文章區上標底色及文字顏色設定*/
.yc3pribd .mhd{background:bottom repeat-x;color:#F00F78;padding-left:35px;padding-top:5px;height:50px;}
/*文章內文及文章區底色及文字顏色設定*/
.yc3pribd .mbd, .yc3pribd .mft{padding:10px;background:transparent;color:#F00F78;}
/*文章區及側欄區不設透明度*/
.yc3sec .mhd, .yc3subbd .mhd, #ymodcal .mhd, .yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{filter:alpha(opacity=100);opacity:0.1;}
.yc3pribd .mhd, .yc3pribd .mbd, .yc3pribd .mft, .ycntmod .rctop, .ycntmod .rctop div, .ycntmod .rcbtm, .ycntmod .rcbtm div , .ycntmod .rcl , .ycntmod .rcr {filter:alpha(opacity=100);opacity:0.1;}
/*奇摩置尾區不顯示*/
#yhtw_mastfoot{display:none;}
/*月曆粗體日期顏色設定*/
#ymodcal .mbd td strong {color:#F00F78;}
/*連結文字及位置顏色改變設定*/
a, a:link, a:visited{color:#F00F78;text-decoration:none;}
a:hover{color:#FF4080;position:relative;top:2px;}
a:hover{color:#FF4080;position:relative;top:3px;background:no-repeat;background-position:50% 50%;}
/*外框色彩設定*/
html{
border-left:12px solid #F087B4;
border-right:12px solid #F087B4;}
/*捲軸區色彩設定*/
HTML{
SCROLLBAR-FACE-COLOR:#fc90b4;
SCROLLBAR-HIGHLIGHT-COLOR:#fcd8d8;
SCROLLBAR-SHADOW-COLOR:#fcd8d8;
SCROLLBAR-3DLIGHT-COLOR:#fcb4b4;
SCROLLBAR-ARROW-COLOR:#fcb4d8;
SCROLLBAR-TRACK-COLOR:#fcd8d8;
SCROLLBAR-DARKSHADOW-COLOR:#fc90b4;
}
/******框框的設定******/
#yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:transparent repeat-y;border:none;}
#yblogtitle .rcr{background:transparent right repeat-y;}
#yblogtitle .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
#yblogtitle .rcbtm div {background:transparent right bottom no-repeat;height:0px;right:0px;}
.ycntmod {width:100%;position:relative;margin-bottom:0px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://) left top repeat;margin-right:0px;filter:alpha(opacity=100);opacity:1.0;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcbtm {zoom:1;background:url(http://) left bottom repeat;margin-right:0px;filter:alpha(opacity=100);opacity:1.0;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:0px;background:repeat;border:4px outset;color:#FF5755;filter:alpha(opacity=100);opacity:1.0;}
.ycntmod .rcr {zoom:1;padding-right:0px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*二欄式窄欄靠右版面加大寬度設定*/
.twocolga .yc3main {width:100%;float:left;}
.twocolga .yc3mainbd {margin-right:20px;}
.twocolga .yc3pri {width:100%;}
.twocolga .yc3subbd {width:185px;position:absolute;right:-10px;}
.twocolga .yc3sec {display:none;}
.twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:960px;margin:0 auto;}
.twocolga[class], .twocoldr[class]{min-width:960px;}
.twocolga .ycnt3col, .twocoldr .ycnt3col {zoom:1;width:960px;text-align:left;margin:0 auto;}
/*三欄式版面加大寬度設定*/
.thrcol #yhtw_mastfoot {width:990px;margin:0 auto;}
.thrcol[class]{min-width:990px;}
.thrcol .ycnt3col {zoom:1;width:990px;text-align:left;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:190px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:190px;}
.thrcol .yc3subbd {width:185px;float:left;position:absolute;right:5px;}
.thrcol .yc3sec {width:185px;float:right;position:absolute;left:5px;}
*************************************************************************************
*************************************************************************************
/*以下若要顯示請不要放上即可*/
/*隱藏更新日期欄*/
#ymodupdate{display:none}
/*隱藏部落格相簿*/
#ymodalbum{display:none;}
/*隱藏我要留言免受廣告干擾*/
#yblast .text a{display:none;}
/*隱藏留言板*/
#ymsgboard {display:none;}
/*隱藏左右欄位標題*/
.yc3sec .mhd,.yc3sub .mhd{display:none}
.yc3sec .mbd,.yc3sub .mbd{zoom:1;filter:alpha(opacity:0)}
/*隱藏留言板欄位*/
#ymodmsgbd{display:none;}
/*特殊選項設定_感謝柏憲妙方*/
/*文章分類--最新回應--最新文章--捲軸內容高度--內容超出區塊自動由瀏覽器決定-相對定位*/
#ymodfolder .mbd, #ymodnewcomt .mbd, #ymodnewart .mbd {HEIGHT:250px;OVERFLOW:auto;position:relative;}
/*Profile隱藏自我介紹欄位*/
#ymodprf{display:none}
/*隱藏文章欄位標題*/
.yc3pribd .mhd{display:none}
.yc3pribd .mbd{zoom:1;filter:alpha(opacity:0)}
/*隱藏內文發表日期*/
/*隱藏發文時間*/
#ypartsingle .date,#yarticle .date {display:none}
/*文章廣告不要顯示*/
.ysm {display:none;}
.ysm .ysmlabel {display:none;}
.ysm DL {display:none;}
.ysm DL.last {display:none;}



傻喵希望大家會喜歡~.......